Network Tree
Contact-relationship management Timeline 6 months Roles UI/UX Product Design Tools Figma Webflow

1/5 Research Insights
Conversations and insights from participants revealed an opportunity to reimagine the clarity and organization of personal-professional network management.
1 Primary users are young professionals who have several networks spread across different applications.
2 Professionals struggle with communication. Focus on interaction history may help address this.
3 People feel that they lack the necessary structure needed to maintain relationships.
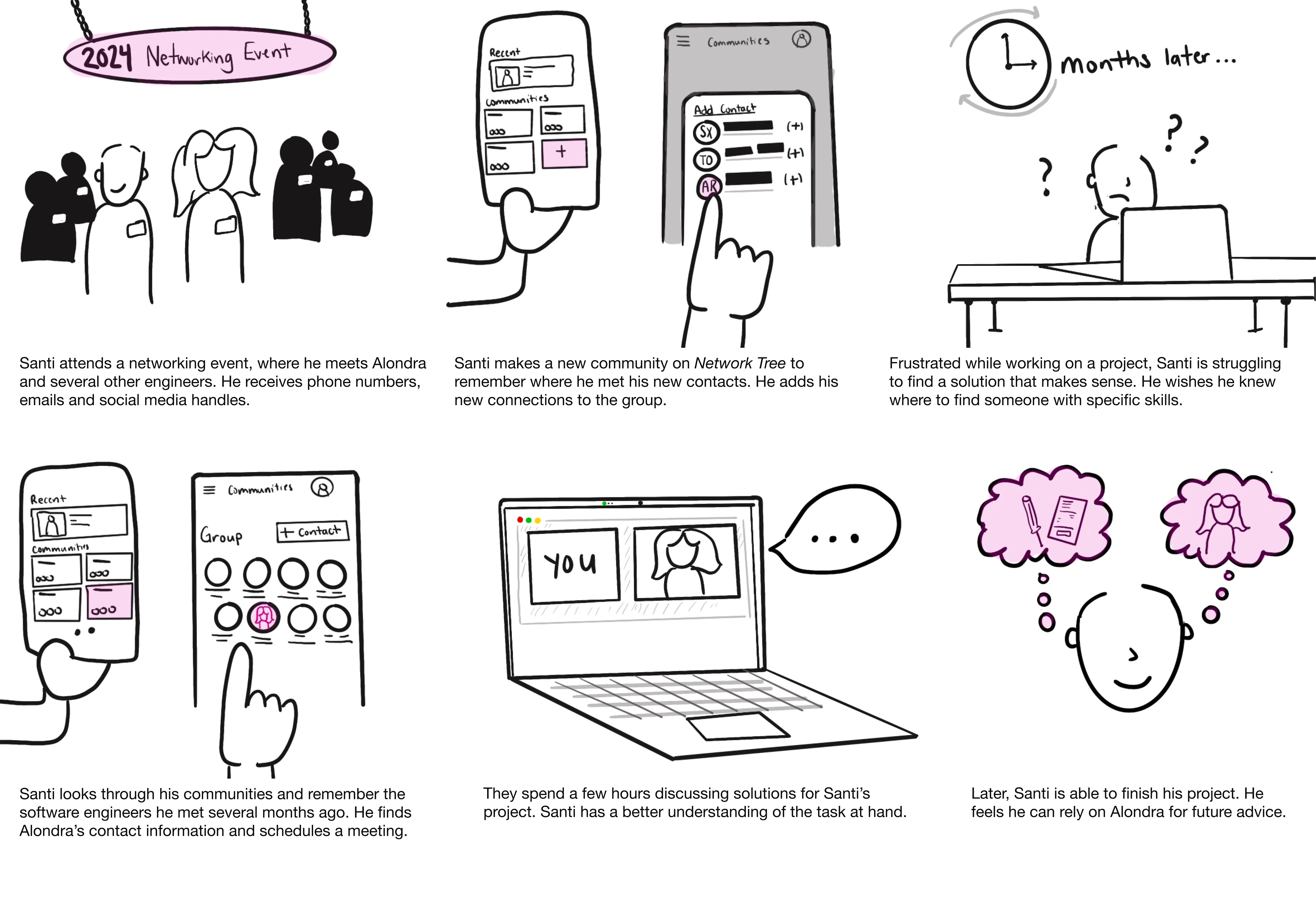
2/5 Storyboard
We illustrate situational context, where the benefits of clear contact organization become apparent.

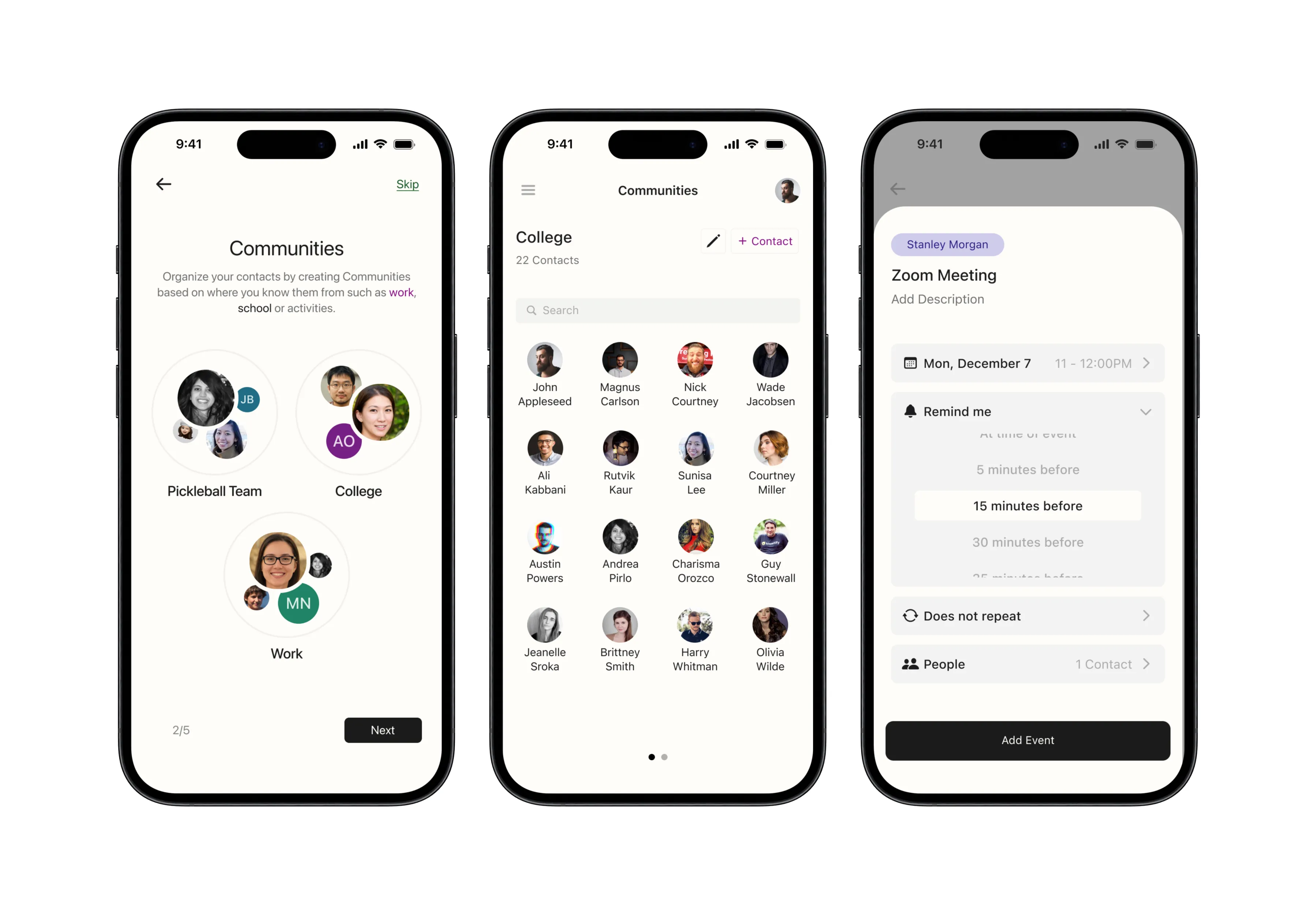
3/5 Interface Design
Three rounds of iteration resulted in customizable communities that emphasize visual indicators and ease of access.

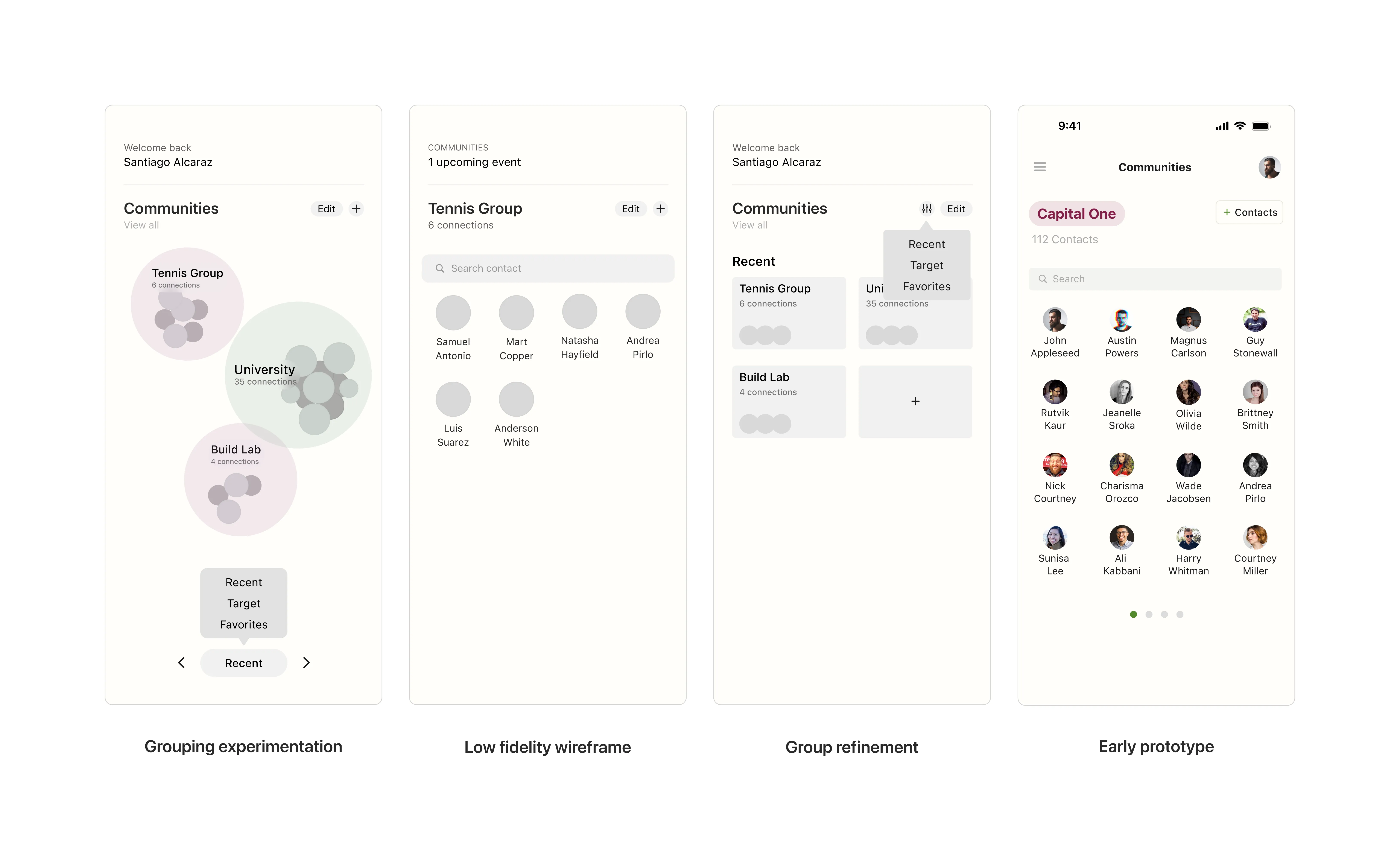
4/5 Testing insights
Participant walkthroughs of an early prototype influenced changes to key frames and interaction flows.

"I enjoy the visualization of my groups...but the layout does not feel as organized. Too many contacts may become overwhelming"
Design Change
Revise structure of communities on home page and make affordances clearer to execute.

"I can find relevant contact information and visiting contact pages seems useful. Scheduling reminders feels burdensome"
Design Change
Emphasized user actions specific to networking. Simplified drafting and scheduling experience.

"Can a contact belong to more than one group? I would want a flexible way to import specific contacts or add entirely new ones"
Design Change
Improve flow of contact import and manual creation. Make function of grouping more apparent in design.
Task flow 1
After onboarding, users can create new communities to organize new or existing contacts

Task flow 2
With a contact selected, create or track existing notes on person or interaction.

Task flow 3
Schedule reminders to connect with a contact, automatically integrated to your calendar.

5/5 Conclusion
More testing will help determine the usefulness of our design solution
Spend less time designing. The design solution leverages familiar networking app interfaces, integrating user research to create a tailored contact-relationship management system.
Focus on meaningful use-cases. Our design focuses on simplicity and purpose, avoiding feature overload to prevent delays and ensure a more useful solution, centered on real user interactions and scenarios.
Test smaller and more often. Designing many frames concurrently in the mid-fidelity phase led to information overload. Testing smaller and more frequently ensures features are useful and enhance the experience.
