Spaces
Mindfulness in a virtual world Timeline 3 weeks Roles Interaction Design Developer UI/UX Tools Unity C++

1/5 Research Insights
Conversations and research revealed the frustration with virtual experiences, highlighting key actions needed for a meditative game.
1 Typical onboarding process for VR applications are lengthy, motivating users to quit the experience.
2 Users do not feel comfortable in rigid environments or with demanding in-game commands.
3 People struggle to proactively engage in meditation, noting time and awareness as challenges.
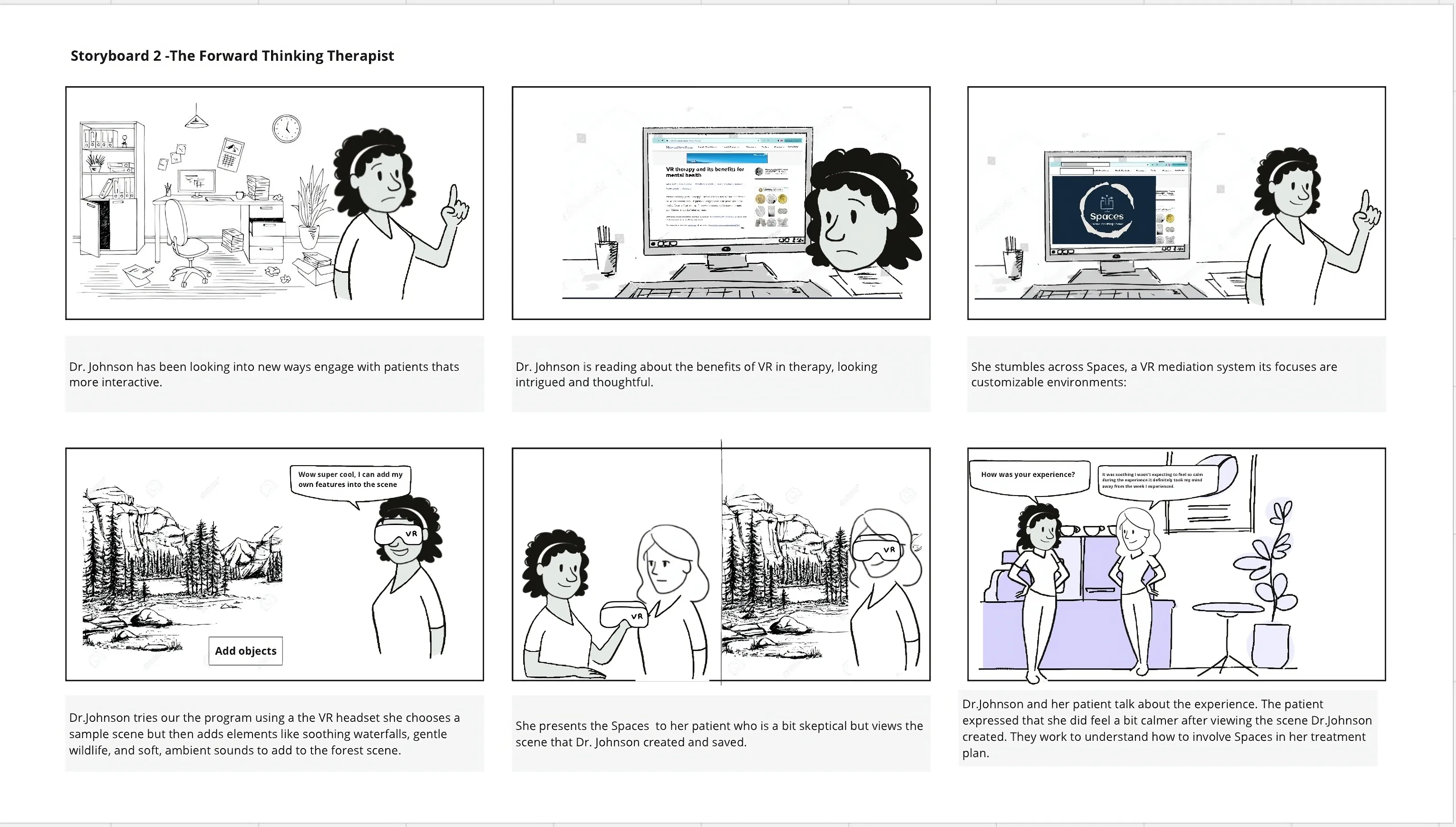
2/5 Storyboard
The therapeutic benefits are depicted by Dr. Johnson's virtual method of treatment for traumatic events.

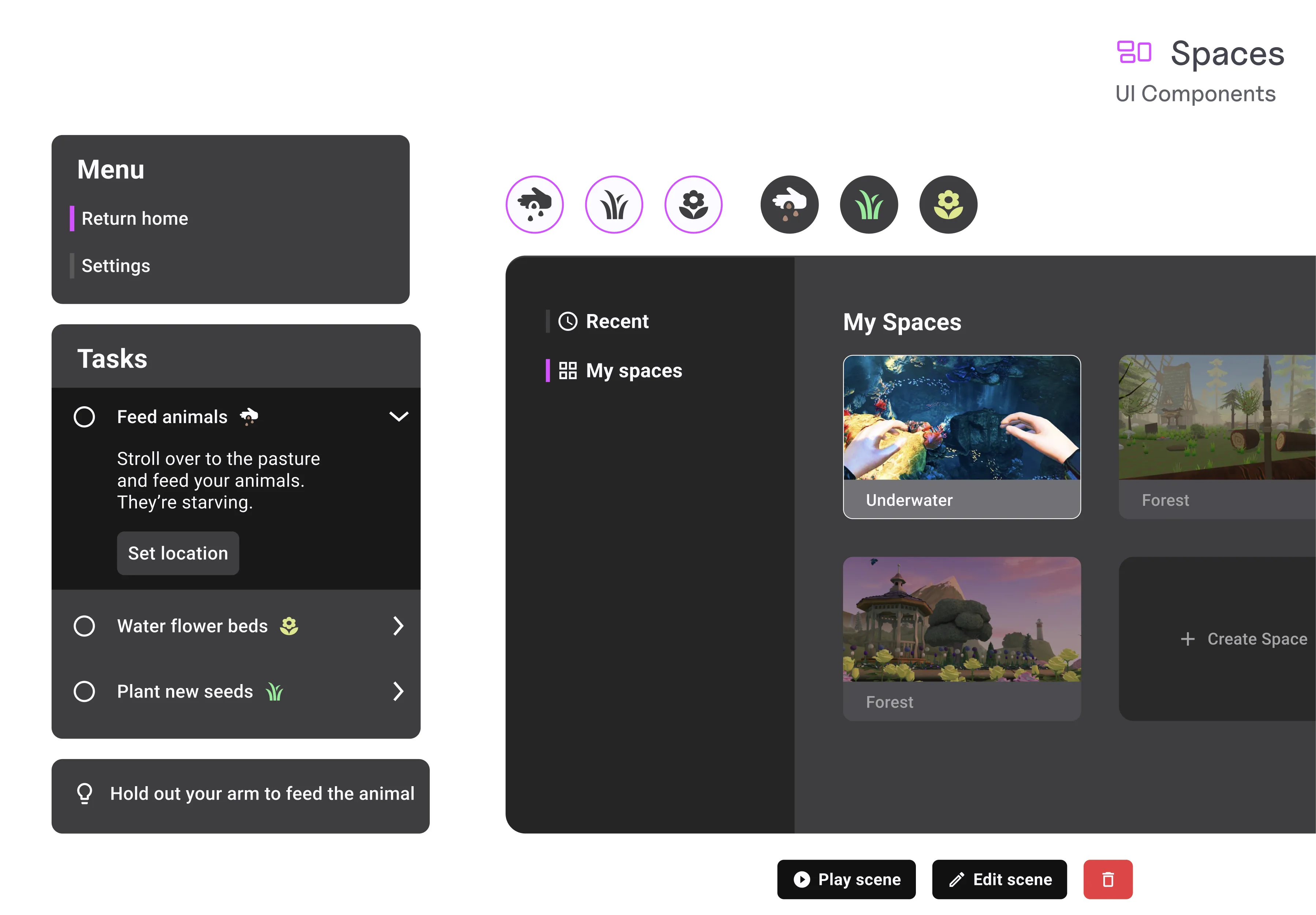
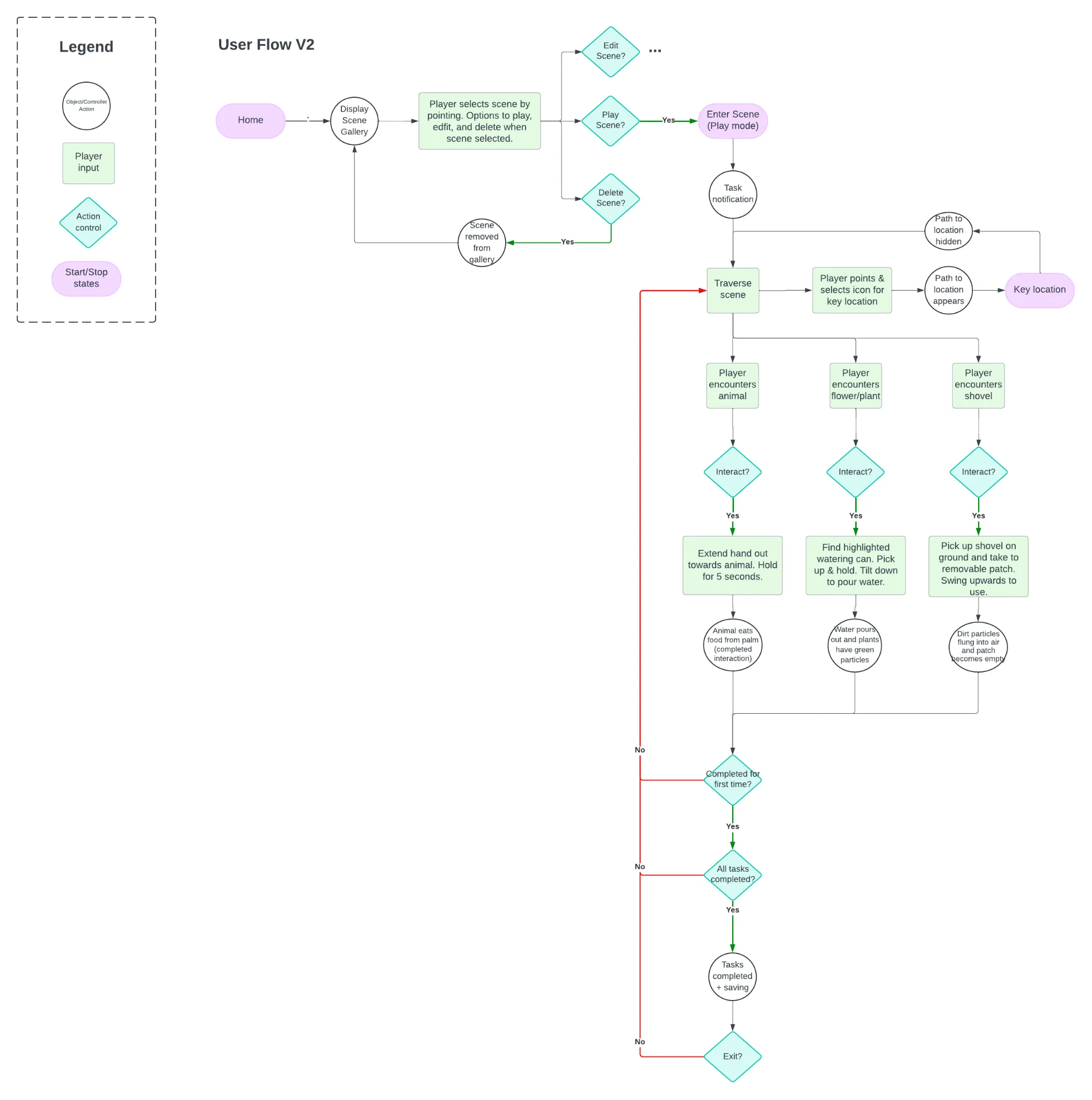
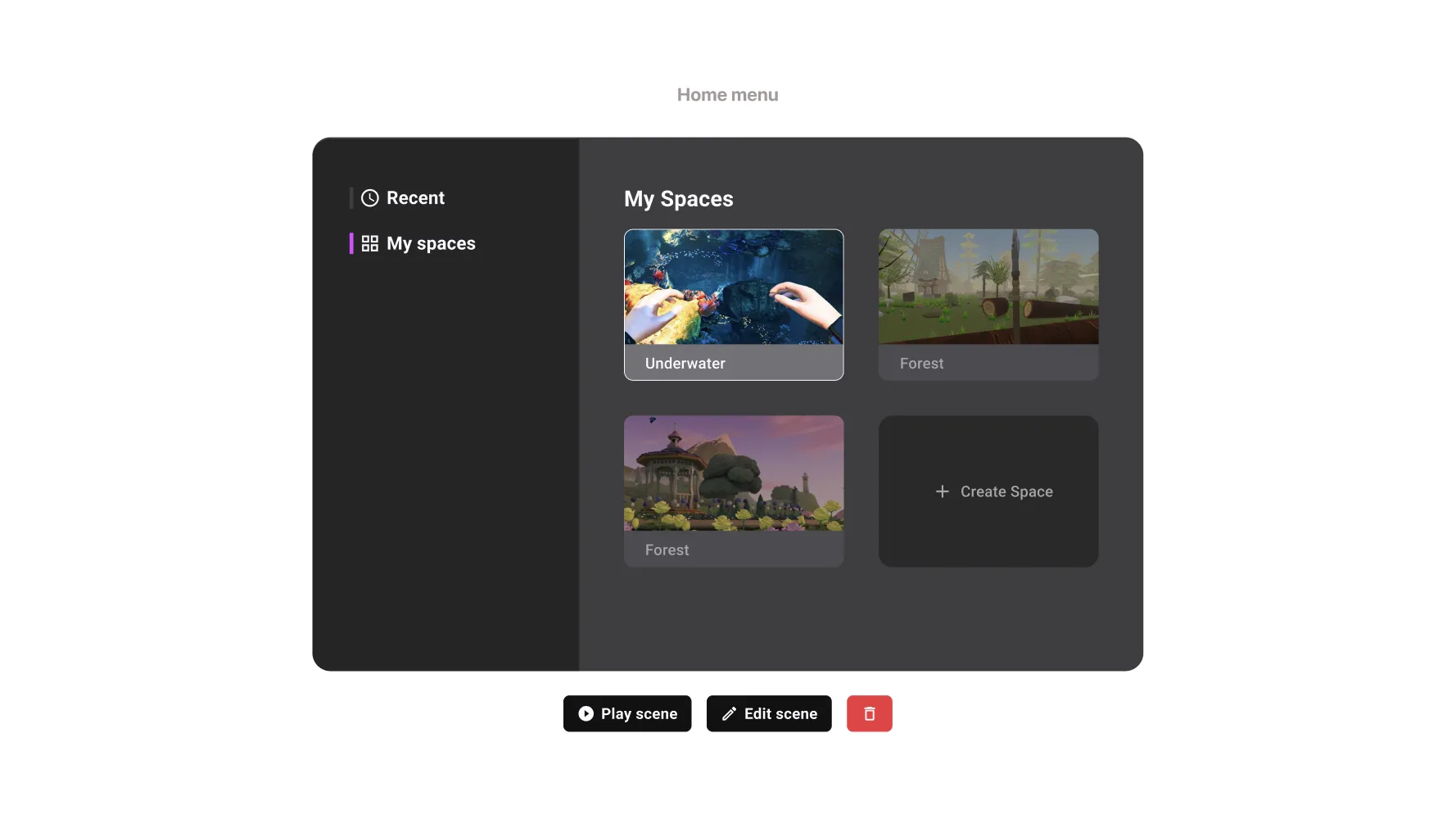
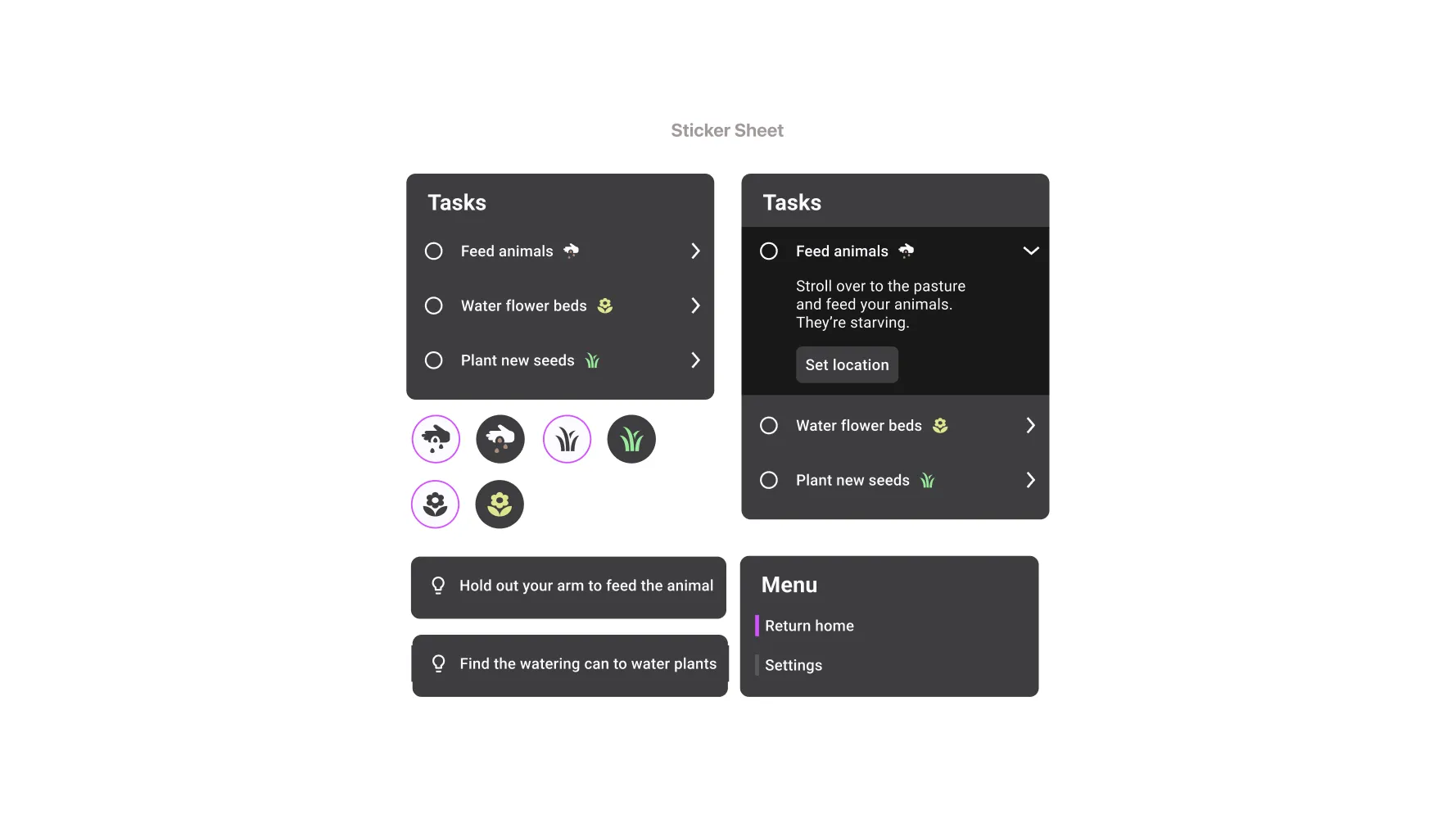
3/5 User flow and interface
Existing applications served as inspiration for a user-interface that emphasizes selection and navigation features.



4/5 Testing insights
Participant walkthroughs of an early prototype influenced changes to key frames and interaction flows.
"The scene is definitely aesthetically pleasing with relevant interactions available. Objects can provide more feedback to feel less static."
Design Change
Enhance object feedback, physically or audibly, to match realistic physics. Provide secondary actions in-line with therapeutic goals.
"The novelty of the scene fades away quickly. How do you keep the user motivated to use and return to the application?"
Design Change
Reward daily engagement with physical and functional expansions to map. Implement task completion and tracking for autosaving.
"The concept is personal and non-intrusive. The lack of interface clarity makes the user's goals vague. Subtle indicators would be useful."
Design Change
Integrate the UI to improve visibility of system status and clarity of application objective. Add tooltips and pop-ups for learnability.
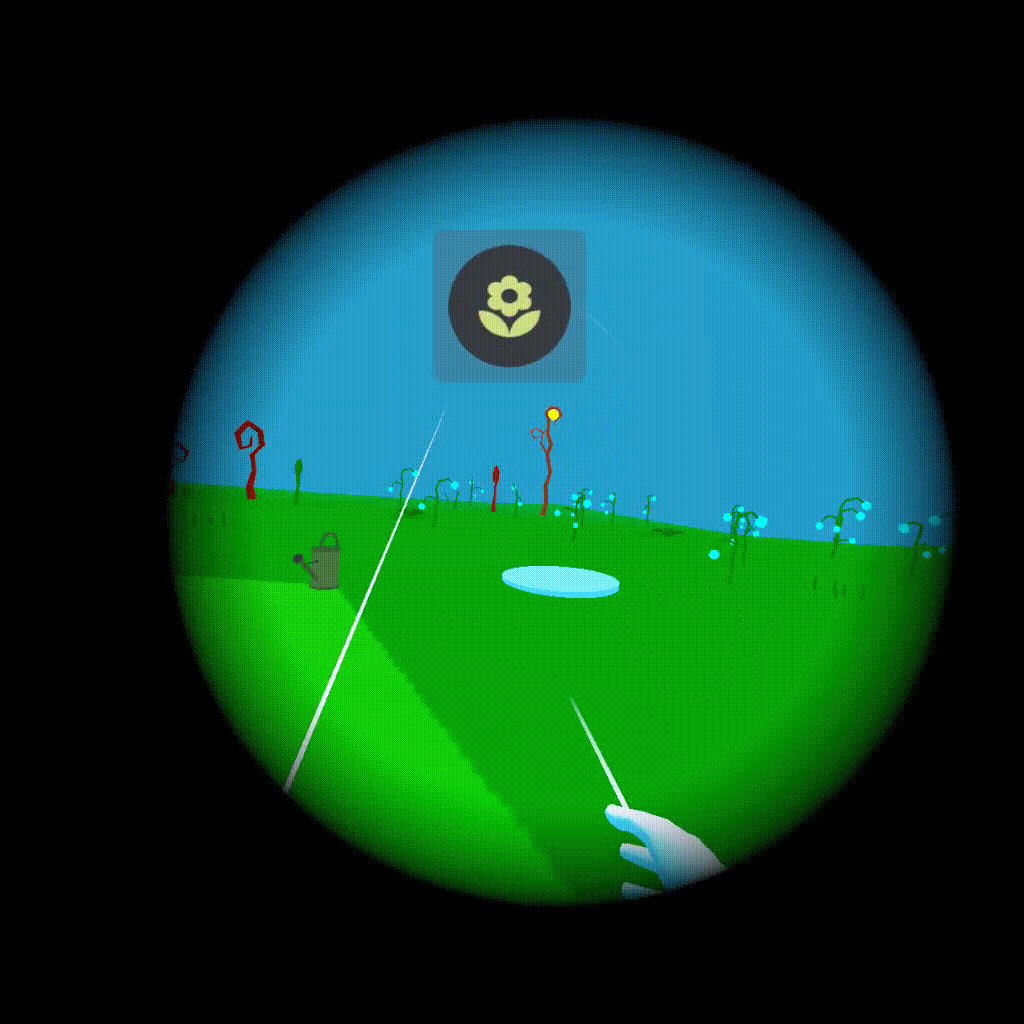
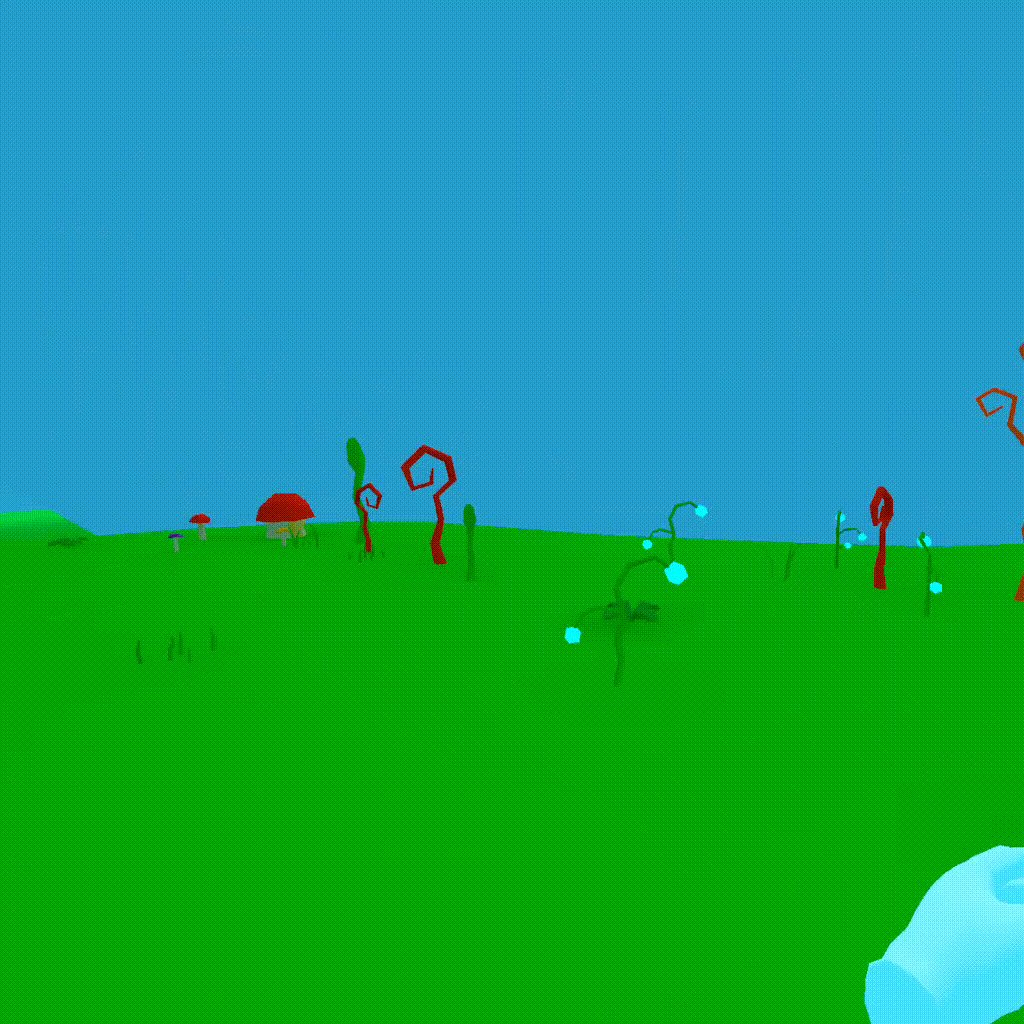
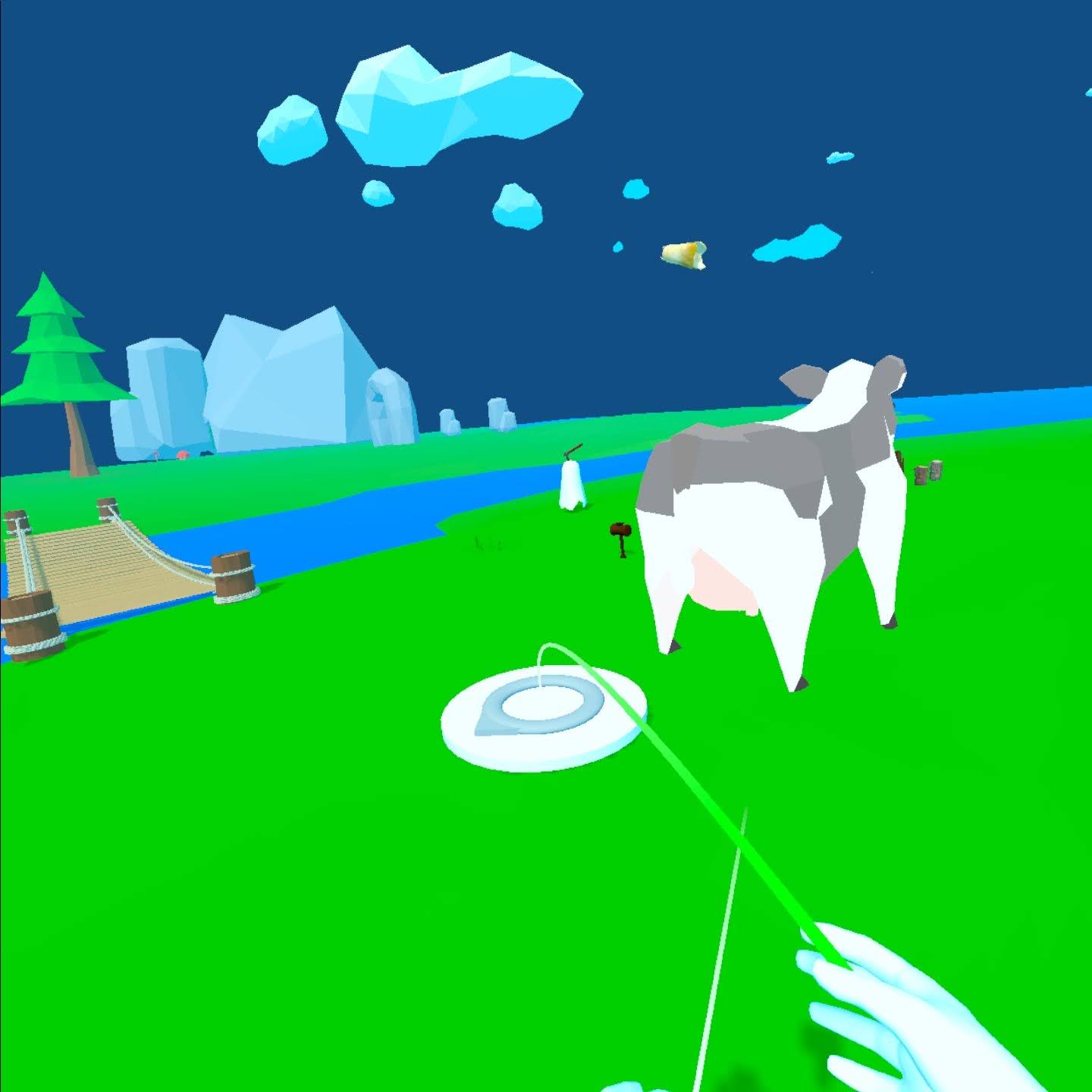
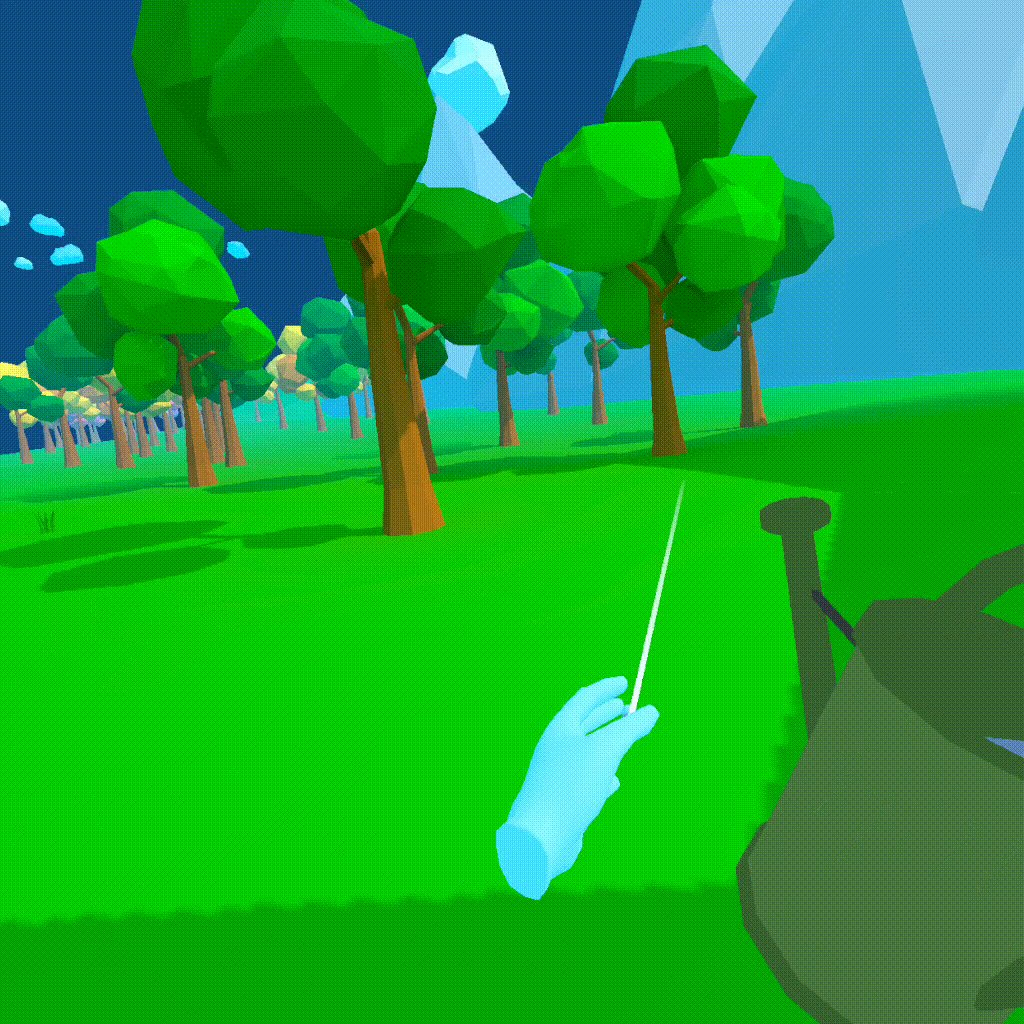
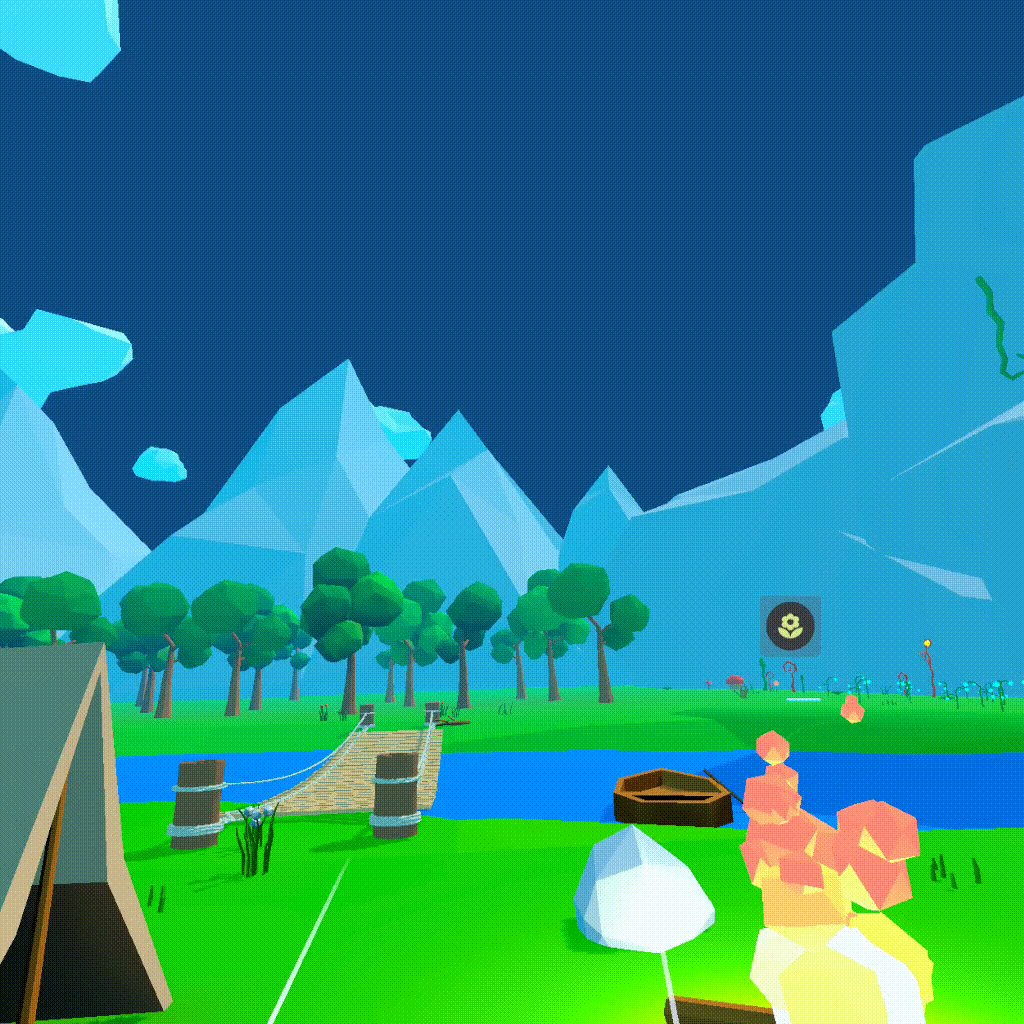
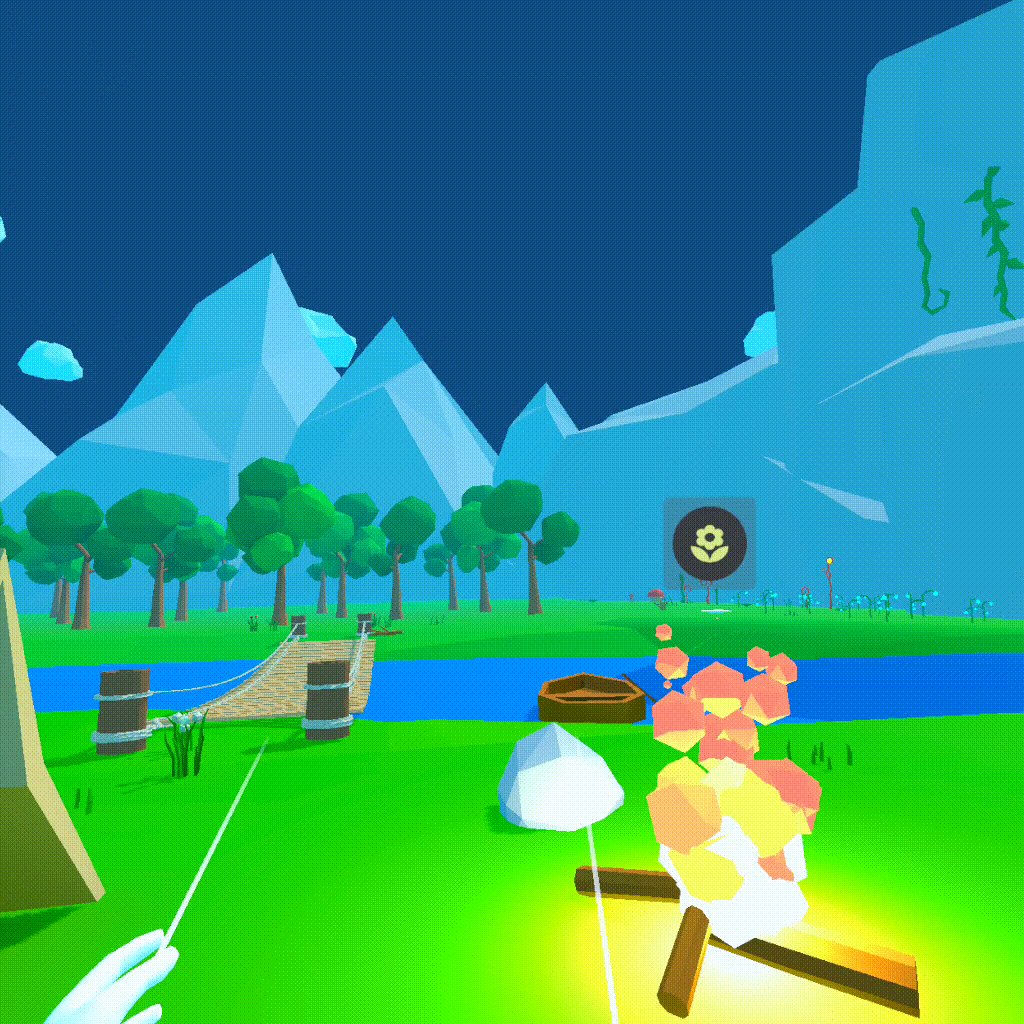
Navigation
Use the joystick to traverse the scene or teleport to a location anchor when in range.


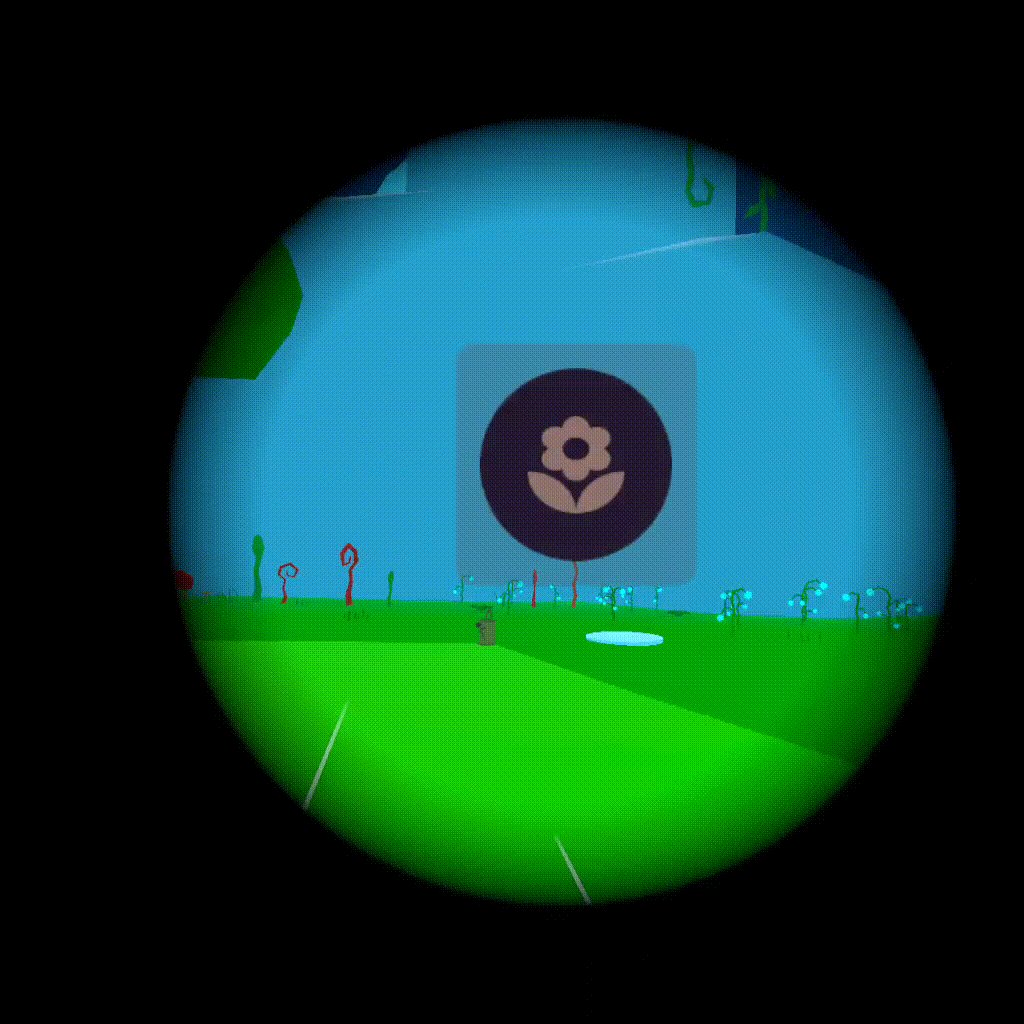
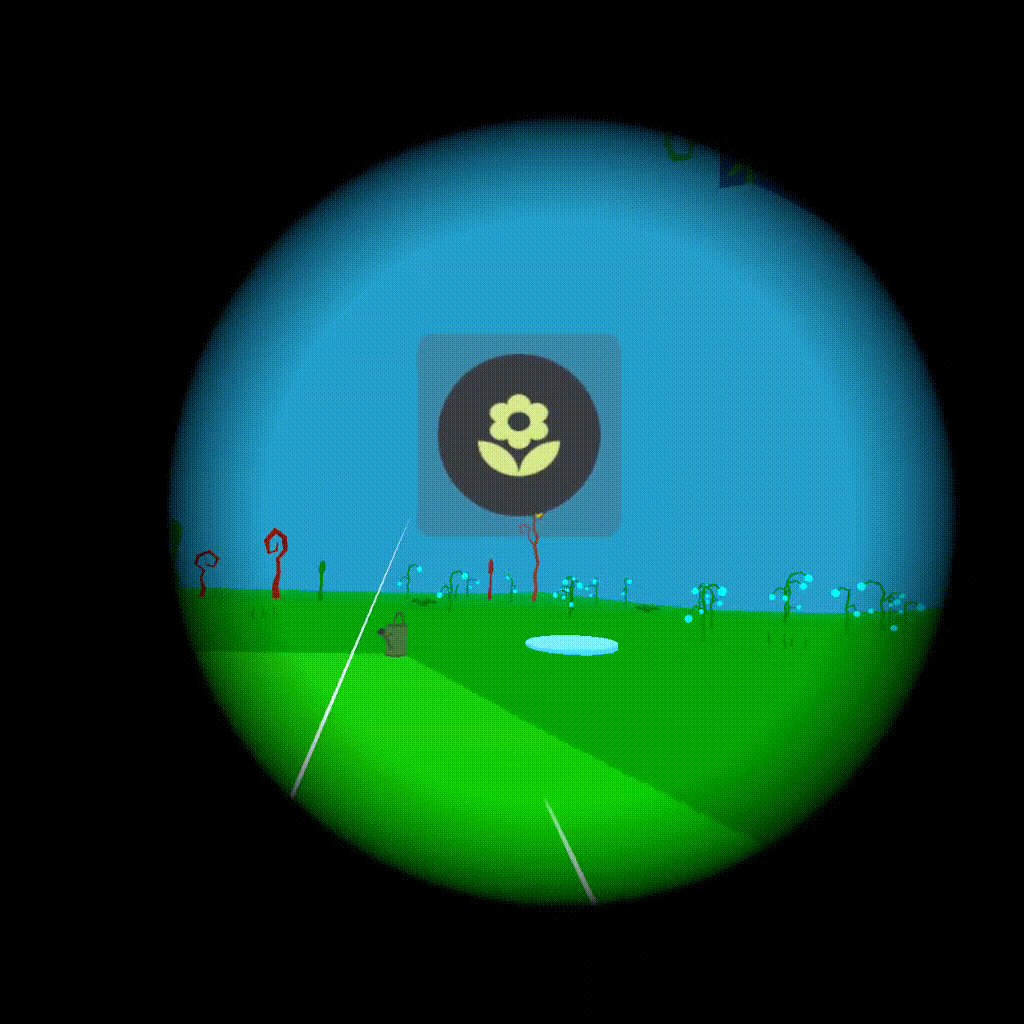
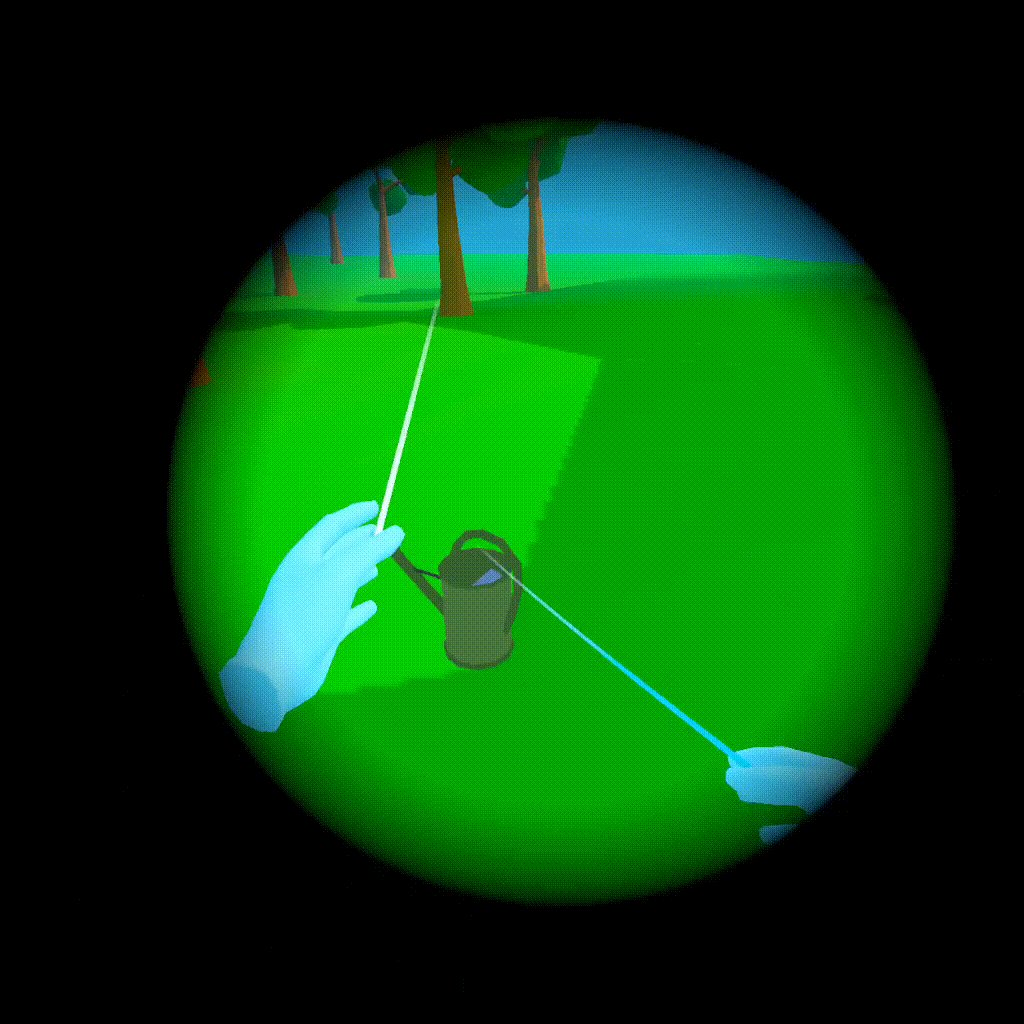
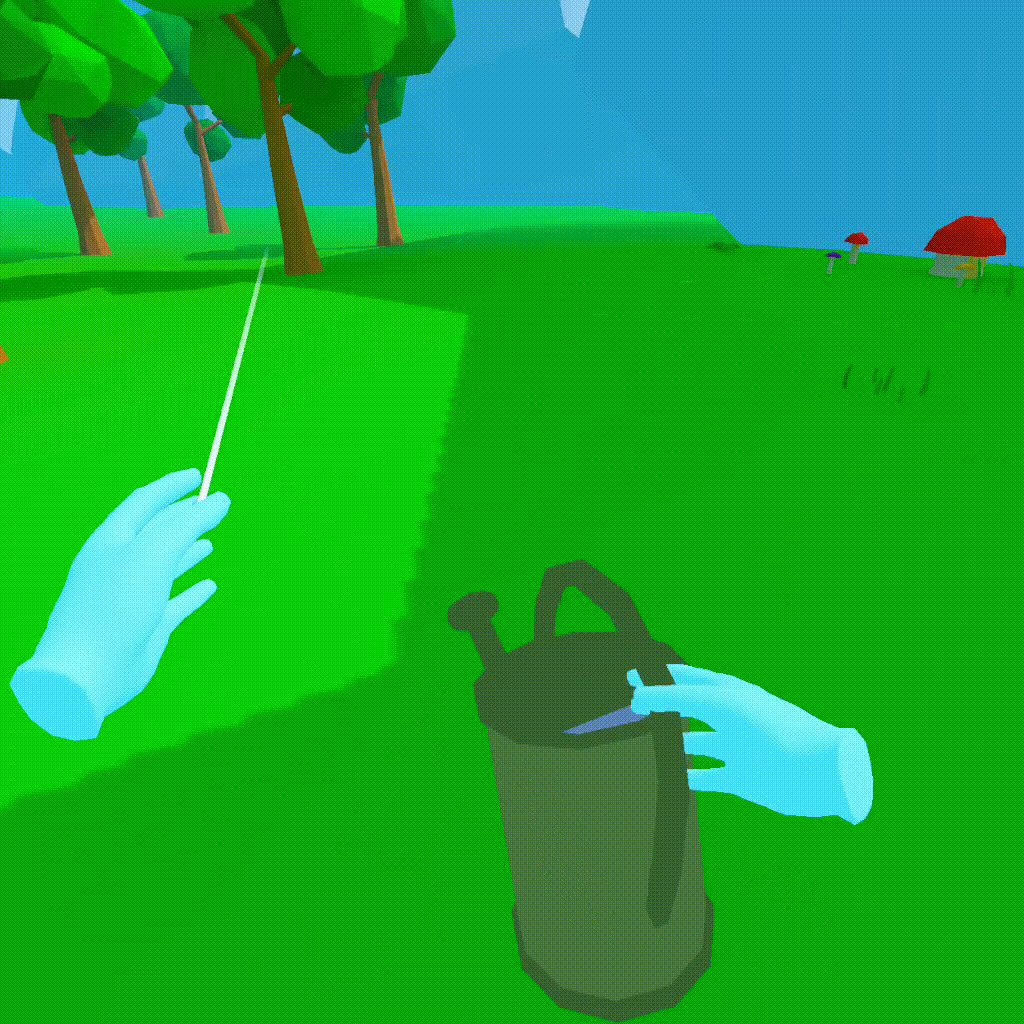
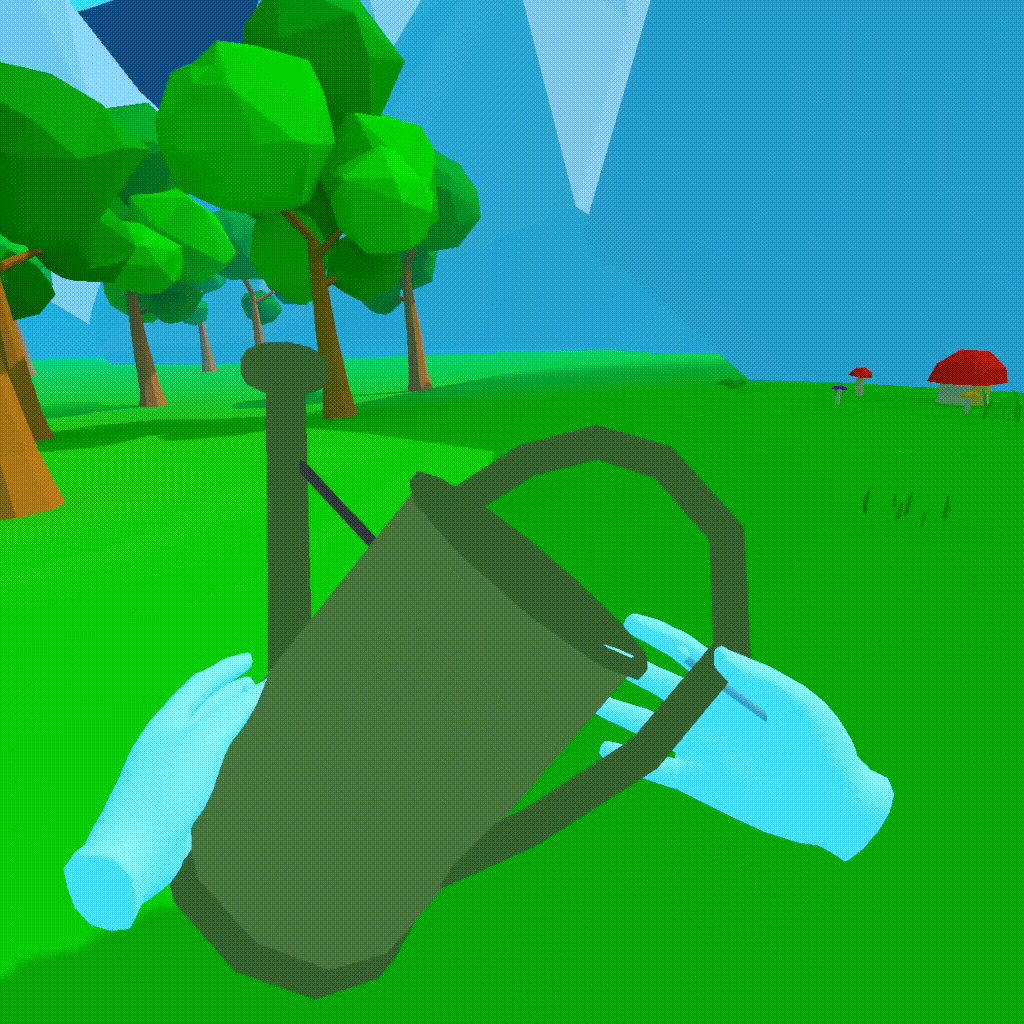
Manipulation
Matching physical properties and real-world affordances within our virtual scene.


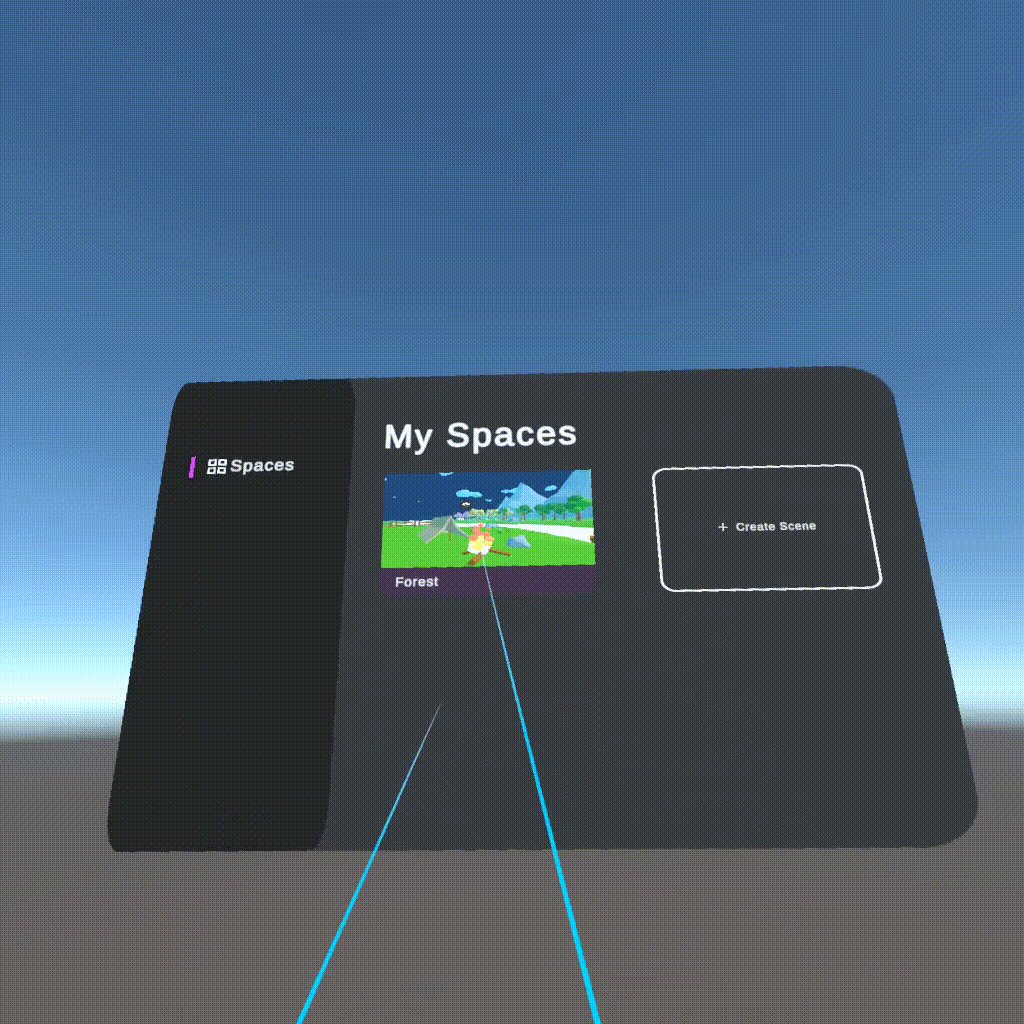
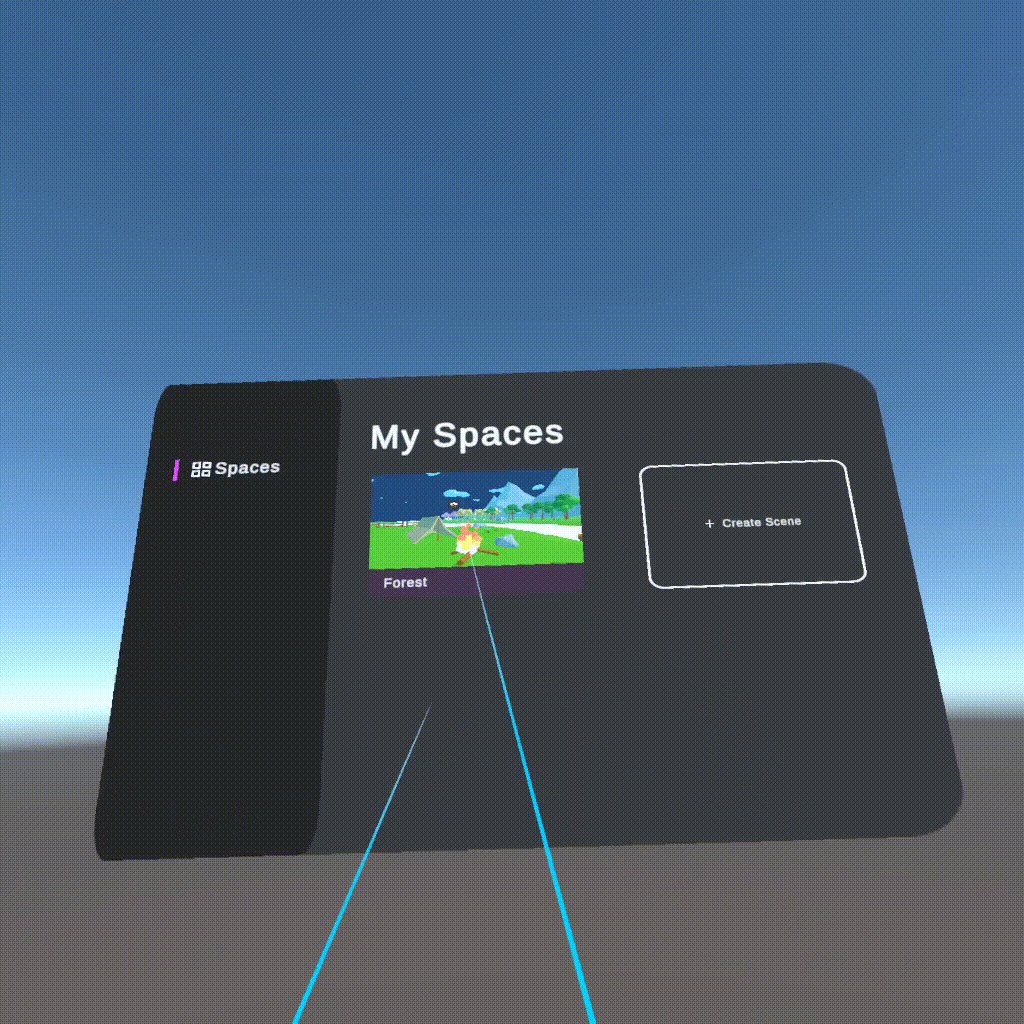
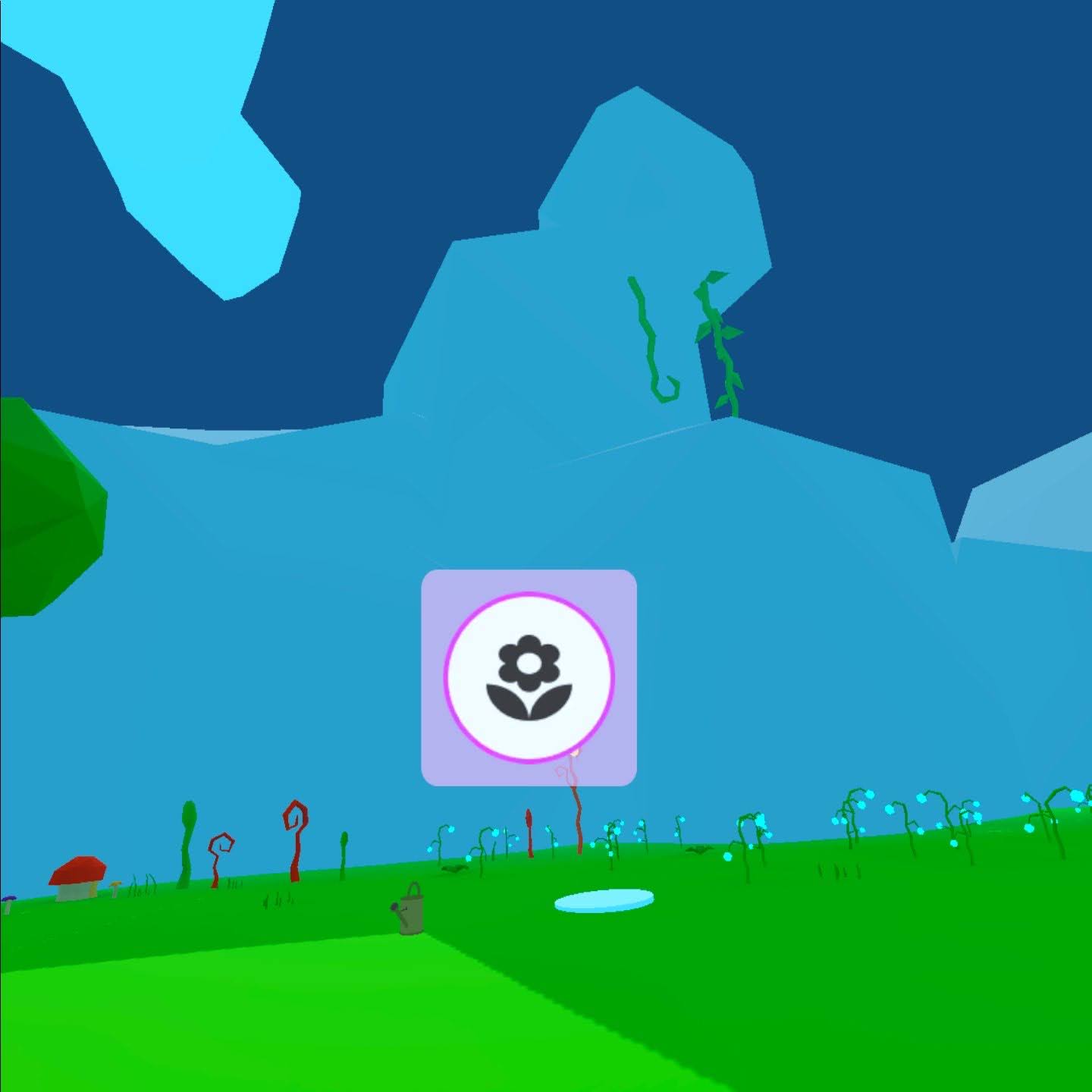
Selection
Ray casting to interact with 2D UI across the 3D environment.


5/5 Conclusion
Key takeaways from my experience of translating the freedom of physical interactions into a virtual environment.
Test smaller and more often. Designing in a new dimension demands careful attention to user flow. In our project, ensuring natural and learnable interactions was crucial. Smaller tests validate the design before expanding the application.
UX Design for Virtual Reality. Testing and iterating different versions of our application has deepened my understanding of effective design strategies, essential for creating immersive virtual experiences that engage users' senses.
Logical constraints. Balancing virtual and real-world interactions is challenging due to technical constraints. Unrealistic behaviors can break immersion. Efficient error prevention through guided user actions reduces revisions and speeds up development.
